
Type your value in this frame and press Enter or Tab to complete input and pass to the next input field. If the selected template requires user input, the first input field is marked with a red frame.

To view Quick Documentation for the selected suggestion, press Ctrl+Q. Type the template abbreviation and press the invocation key ( Tab by default).Īlternatively, to use code completion, press Ctrl+J or select Insert Live Template from the context menu and select the required template from the suggestion list.

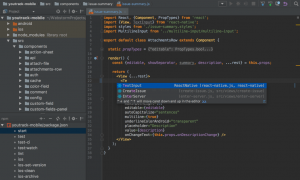
Place the caret at the place where you want the template to expand. For example, you can enclose a fragment of code in a tag, see Wrapping a code fragment in a tag. You can create code constructs by inserting and expanding live templates as well as wrap fragments of code using surround templates. You can also define custom templates to cover use cases specific to your workflow. WebStorm provides a number of predefined live templates for many common code constructs. Creating code constructs using live templates These can be either file templates used when creating a new file, custom or predefined live templates that are applied differently based on the context, various wrappers, or automatic pairing of characters.Īdditionally, WebStorm provides code completion and Emmet support.įrom the main menu, select Code | Generate Alt+Insert to open the popup menu with available constructs that you can generate. WebStorm provides multiple ways to generate common code constructs and recurring elements, which helps you increase productivity.


 0 kommentar(er)
0 kommentar(er)
